Создание Прототипа Адаптивного Сайта в Figma: Основы UX/UI и Веб-дизайна

В мире веб-разработки и дизайна пользовательского интерфейса (UX/UI) ключевым элементом успешного проекта является эффективный веб-дизайн. Современные пользователи требуют не только функциональности, но и приятного, интуитивно понятного пользовательского опыта. Для достижения этой цели дизайнеры используют различные инструменты, а Figma стал одним из наиболее популярных среди профессионалов в области веб-дизайна.
Зачем важен UX/UI в веб-дизайне
UX (пользовательский опыт) и UI (пользовательский интерфейс) играют ключевую роль в том, как пользователи взаимодействуют с веб-сайтом. Хороший UX/UI-дизайн обеспечивает не только удобство использования, но и создает положительное впечатление, укрепляя связь между пользователем и продуктом.
Сайты, разработанные с учетом UX/UI-принципов, более функциональны, привлекательны и способствуют увеличению конверсии. Поэтому создание адаптивного сайта с удобным интерфейсом становится важным этапом в веб-разработке.
Адаптивный веб-дизайн
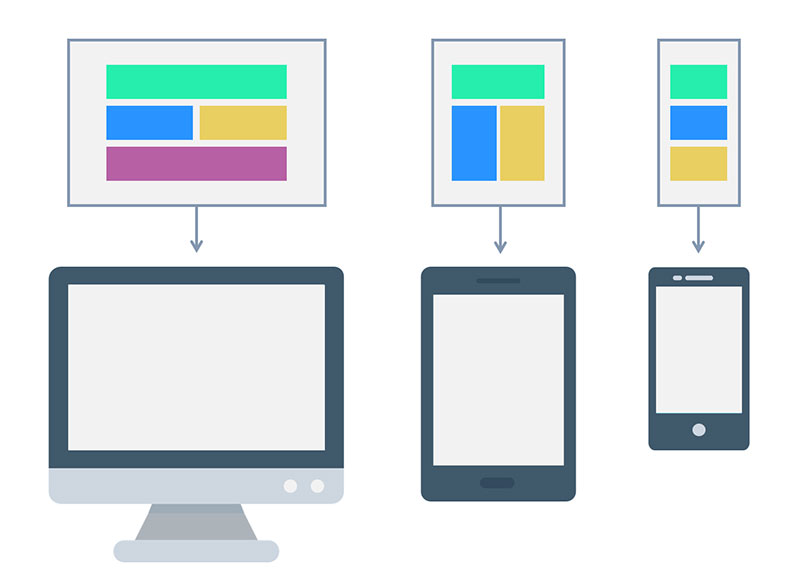
Современные технологии позволяют пользователям посещать веб-сайты с различных устройств - от десктопных компьютеров до мобильных устройств. Поэтому адаптивность веб-дизайна становится обязательной характеристикой. Адаптивный дизайн позволяет сайту автоматически подстраиваться под размер экрана, обеспечивая оптимальное отображение и удобство использования на любом устройстве.
Процесс создания прототипа в Figma
Figma — это инструмент, предоставляющий возможности для создания прототипов, векторной графики и совместной работы в реальном времени. Вот шаги по созданию прототипа современного адаптивного сайта в Figma:
1. Исследование и анализ
Перед тем как приступить к дизайну, важно провести исследование целевой аудитории, определить основные цели и задачи сайта. Это поможет создать дизайн, соответствующий потребностям пользователей.
2. Скетчинг
На этапе скетчинга дизайнер создает грубые эскизы интерфейса, определяя расположение элементов и основные функциональности. Это помогает визуализировать основные идеи и структуру сайта.
3. Создание макета
С использованием Figma дизайнер создает детальный макет, включающий в себя цветовую палитру, шрифты, изображения и другие важные элементы. Это позволяет получить представление о том, как будет выглядеть готовый сайт.
4. Работа с адаптивностью
Figma позволяет легко настраивать адаптивность элементов интерфейса. Дизайнер оптимизирует расположение и размер элементов для различных экранов, обеспечивая качественный пользовательский опыт независимо от устройства.
5. Создание прототипа
С использованием инструментов Figma дизайнер создает интерактивный прототип, демонстрирующий пользовательский опыт на различных этапах взаимодействия с сайтом. Это важный шаг для тестирования функциональности и удобства использования.
6. Тестирование и оптимизация
Прототип подвергается тестированию среди представителей целевой аудитории. Полученные отзывы используются для оптимизации дизайна и улучшения пользовательского опыта.
Создание прототипа современного адаптивного сайта в Figma – это процесс, требующий внимания к деталям и учета потребностей пользователей.
Адаптивность, интуитивно понятный интерфейс и привлекательный дизайн – вот основные компоненты успешного веб-сайта. Используя инструменты, такие как Figma, дизайнеры могут эффективно воплощать свои идеи и создавать проекты, отвечающие современным требованиям пользователей.