Что такое адаптивный сайт

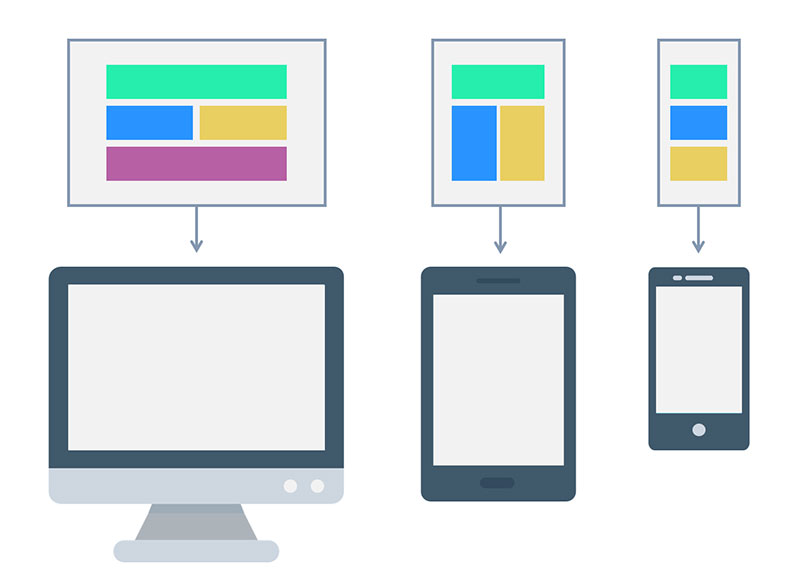
Адаптивными веб-сайтами можно считать, когда содержимое веб-сайта, отображаемое на разных устройствах, всегда одинаково.
Например, мобильный веб-сайт может иметь другой контент, чем настольный веб-сайт той же компании. В случае RWD-сайтов каждая версия веб-сайта содержит одну и ту же информацию, поскольку это одна и та же страница, только подстраивающаяся под разрешение экрана. Однако, если вы хотите иметь одинаковый контент для мобильного и настольного веб-сайта в случае 2-й версии веб-сайта, вы должны не забыть разместить один и тот же контент на обеих версиях отдельно.
Недостатки адаптивных сайтов
К сожалению, дело не в том, что адаптивные веб-сайты имеют только преимущества. Есть и недостатки таких сайтов. Вы должны знать, в том числе тот факт, что процесс создания веб-сайтов RWD займет гораздо больше времени и потребует гораздо больше усилий, чем настройка отдельного веб-сайта для настольных компьютеров и мобильных устройств.
Это также будет связано с более высокими финансовыми затратами. Это определенно не решение для людей, которые хотят быстро настроить свои веб-сайты. Однако, если вам нужна универсальная страница, которая будет отображаться высоко в результатах поиска, вам следует подумать о дизайне страницы в RWD.
Возможна медленная загрузка страницы
Также может случиться так, что процесс загрузки страницы будет достаточно медленным, что может обескуражить потенциальных пользователей. Такая ситуация чаще всего возникает, когда изображения для адаптивного веб-сайта не оптимизированы должным образом. При создании адаптивных сайтов нужно учитывать правильную подготовку графики.
Что дает адаптивный сайт
Главное преимущество сайта RWD в том, что мобильные устройства смогут корректно отображать ваш сайт так же, как и компьютер. Более того, наличие веб-сайта, адаптированного для просмотра на планшетах или смартфонах, повысит его шансы оказаться на верхних позициях в результатах естественного поиска и повысит ваш потенциал продаж.
В чем разница между мобильным сайтом и адаптивным сайтом
Об отзывчивости сайта можно говорить, когда один и тот же сайт, расположенный по одному интернет-адресу, легко просматривается как со смартфона, так и с компьютера или ноутбука. С другой стороны, мобильный веб-сайт — это версия веб-сайта, созданная исключительно для отображения на экранах мобильных устройств, например смартфонов.
Если вы хотите, чтобы ваш сайт отвечал требованиям современного интернета и был адаптирован под мобильные устройства, вы можете выбрать вариант адаптивности сайта или отдельного мобильного сайта. Первый вариант намного выгоднее, особенно для интернет-магазинов. Второй вариант гарантирует более быстрое время выполнения заказа.
Какое бы решение вы ни выбрали, имейте в виду, что все большее число пользователей используют мобильные устройства для работы в интернете. Google будет более благосклонно относиться к вашему сайту, когда он будет дружелюбен к мобильным устройствам. Тогда SEO станет более эффективным, и вы сможете наблюдать лучшие результаты, которые принесет ваш интернет-магазин или позиционирование сайта.