Что такое строковые и блочные боксы в веб-дизайне

Все элементы страницы кроме html; body; table; делятся на строковые и блочные элементы или боксы. Строковые боксы это строки текста и изображения. Блочные боксы это параграфы, списки, заголовки и другие элементы - прямоугольники. Все боксы имеют одинаковую внутреннюю структуру(модель компоновки), которую мы рассмотрим чуть ниже. Данная статья необходима для прочтения всем, кто решил пройти курсы по веб-дизайну.
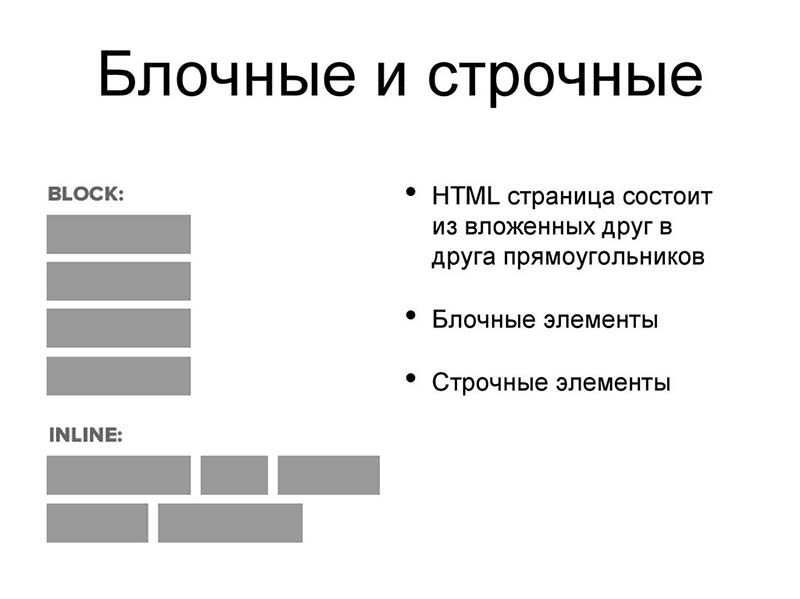
Признаки по которым мы различаем строковые и блочные боксы между собой
Строковые элементы
- Следуют друг за другом, текут горизонтально в потоке документа, изображаются на общей базовой линии
- Могут содержать текст или изображения. Причем только изображения имеют поля (свойство margin)
- Размещаются с разрывами строк (свойство white-space)
- Игнорируются следующие свойства: margin, width, height, float .
- (по крайней мере одним исключением являются абсолютно позиционированные строковые элементы, которые автоматически генерируют блочные боксы из строковых, то есть если задать для строкового бокса параметы абсолютного позиционирования, то он станет блочным боксом. Кроме того элементы img имеют ширину и высоту width, height, не смотря на то что они строковые.)
Блочные элементы
- Расположены дискретно (раздельно) в своих контейнерах. В потоке документа текут вертикально. Имеют свой прозрачный задний фон
- По умолчанию имеют ширину 100% ширины окна браузера (width:auto), что и дает эффект вертикального потока. Но даже если ширина задана, то нужно задать обтекание float, чтобы блок сжался по заданной ширине и позволил соседнему блоку встать рядом с собой с заданной стороны. При этом нужно помнить, что узкие блоки выбрасывают содержимое, если оно шире. То есть более широкий текст просто вылазит за пределы блока. Управлять этим явление можно при помощи свойства overflow. По умолчанию оно имеет значение visible. Что означает: текст вылез но мы его показываем. Зрелище безобразное, но иногда при оформлении списков это значение позволяет избавиться от глюка исчезновения части контента, вплотную примыкающего к списку заголовка или наоборот (смотря что как стоит)
- При этом значение auto создает прокрутку в сторону переполнения и смотрится гораздо лучше, но когда список граничит с заголовком, как я уже говорил, прячется пограничная часть контента заголовка
- По умолчанию разделены разрывами строк (свойство white-space). Разрывы строк сжимаются - учитывается только больший по размеру
- Свойство float(обтекание) управляет разрывами строк. Если оно получает значение left, и блок имеет свойство width с явно заданным цифровым значением, то блок сдвигается влево и позволяет себя обтекать справа. Если получает значение right, то соответственно сдвигается вправо и оставляет пустое место слева. Антиподом ему является свойство clear. Когда оно получает значение соответственно right, left, none, both, то элемент как бы отменяет float и прыгает вниз под смежный элемент с заданной стороны
- Как строковые, так и блочные элементы можно превращать друг в друга задавая свойству display значения block - блочный, inline - строковый, или вообще не показывать - none - элемент исчезнет с экрана