Преимущества адаптивного дизайна сайта

Чтобы удержаться на плаву, сетевые предприниматели должны адаптироваться к происходящим изменениям. В сегодняшних реалиях вопрос «быть или не быть» заключается в адаптации сайта под мобильные устройства. Почему это так важно? Как сделать так, чтобы мой сайт правильно отображался на маленьком экране?
Для чего сайту нужен адаптивный дизайн
Во-первых, чтобы увеличить трафик. Поскольку львиная доля посещений сайта приходится на смартфоны и планшеты, владелец сайта (независимо от того, идет ли речь о блоге, новостном сайте или интернет-магазине) должен соответствовать ожиданиям нынешних и будущих пользователей, адаптируя сайт к их ожидания. Для развития электронного бизнеса мобильность следует рассматривать как один из приоритетных вопросов в маркетинговой стратегии.
Во-вторых, увеличение конверсии. Заполучить пользователя — это одно, отдельный вопрос — уговорить его совершить конкретное действие — прочитать запись/статью, купить товар или услугу, подписаться на рассылку и т. д. Даже если сайт хорошо конвертится на компьютере, это не означает, что эта же версия будет конвертирована на мобильных устройствах.
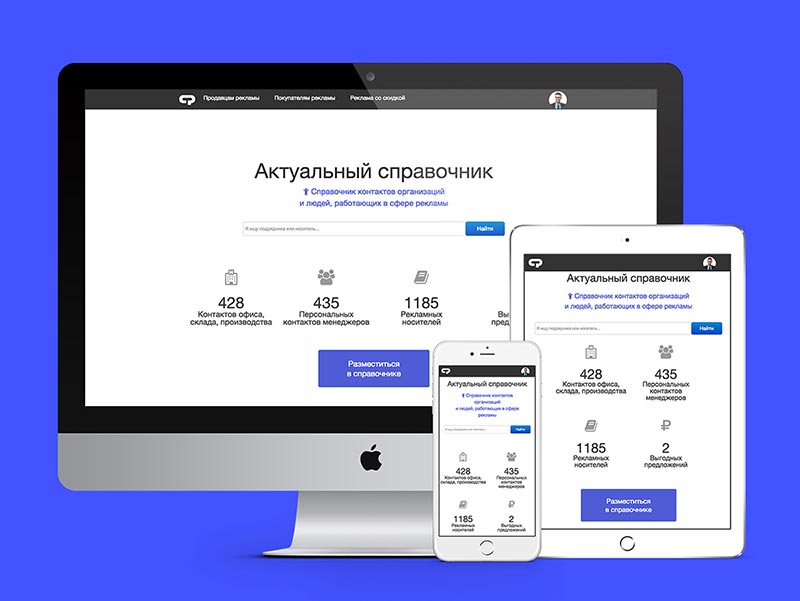
Как адаптировать сайт под мобильные устройства?
Прежде чем обсуждать вопросы, связанные с удобством использования веб-сайта для смартфонов и планшетов, необходимо уточнить понятие адаптивности. Не вдаваясь в какой-либо специализированный жаргон, адаптивный веб-сайт — это тот, который полностью функционален и пригоден для использования независимо от того, на каком устройстве он был открыт. На практике это означает, что сайт будет одинаково хорошо смотреться как на большом экране ПК и ноутбука, так и на маленьком дисплее смартфона или планшета (независимо от разрешения экрана).
Отзывчивость — это особенность, которую следует учитывать на этапе проектирования веб-сайта. А старые сайты? Могут ли они также быть адаптированы к требованиям мобильных устройств? Да, конечно. Однако вы должны знать, что эта задача требует значительных изменений кода. В некоторых случаях вы можете счесть разумным переписать страницу.
Однако это работа для разработчиков. Администраторы веб-сайтов должны помнить, что отзывчивость не является синонимом удобства использования. Чтобы адаптивный веб-сайт был максимально удобным для пользователя, необходимо принять соответствующие меры:
- обеспечить удобный доступ к меню — навигация по сайту на маленьком экране непроста. Чтобы упростить этот процесс, убедитесь, что кнопка меню всегда находится в пределах досягаемости большого пальца пользователя;
- предоставить доступ через поисковик — на экране смартфона мало контента, что делает сайт менее привлекательным. Чтобы пользователю не приходилось бесконечно листать контент, стоит использовать функциональную поисковую систему;
- использовать короткий контент — «вверху» (в области над сгибом), длинные блоки текста не работают даже на большом экране монитора компьютера. На смартфоне это выглядит еще хуже;
- позаботьтесь о кнопках CTA (призыв к действию) — статистика показывает, что многие решения пользователи мобильных устройств принимают импульсивно. Если размещение CTA-кнопок в нижней части окна не является ошибкой в случае десктопного сайта, то в мобильной версии это выглядит иначе. Многие пользователи не доходят до самого низа, поэтому их дублирование обязательно выльется не только в повышение комфорта использования сайта, но и в большую конверсию.