Отзывчивый веб-дизайн — что это и для чего он нужен

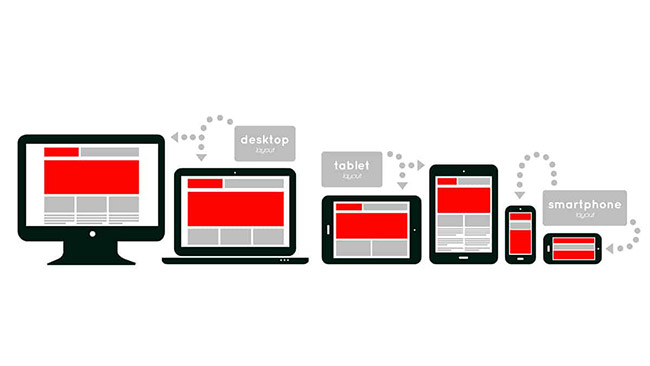
RWD (отзывчивый веб-дизайн) — это способ проектирования универсальных веб-сайтов, которые будут правильно подстраиваться под размер окна браузера всех устройств, включая планшеты, смартфоны, телевизоры и мониторы со стандартным и высоким разрешением.
До недавнего времени единственным эталоном для веб-дизайна было стандартное разрешение 1024px x 768px. Безопасная ширина страницы, так называемая обертка, была определена на уровне 960 – 980px, с учетом боковой полосы прокрутки браузера. Нижняя боковая полоса прокрутки должна была быть невидимой.
С появлением смартфонов и планшетов возникла и концепция RWD, которую можно определить как адаптацию сайта под размер конкретного экрана, при этом обеспечивается читаемость и удобная навигация по сайту, а также учитывается тактильная работа интерфейса. Эта тенденция заставила изменить подход к созданию сайтов и использовать более новые технологии.
За правильную работу с RWD отвечают, так называемые, медиа-запросы, внедренные в код CSS, которые позволяют создать отдельную таблицу стилей для определенного разрешения, диапазона разрешений или носителя (различные типы экранов и устройств — планшеты, принтеры, телевизоры), а также JS-скрипты, поддерживающие тактильную навигацию по сайту или изменяющие DOM-элементы в HTML-коде в зависимости от потребностей.
Отзывчивый дизайн сайта должен быть тщательно продуман уже на этапе подготовки макетов, прототипов, графики, HTML и CSS кода. Для поддержки этого процесса становится обычным использование расширений языка CSS (например, LESS, SASS), так называемых препроцессоров, меняющих способ написания таблиц стилей со статического на программный и облегчающих реализацию RWD. Полностью настраиваемые фреймворки, использующие сетку колонок, например, Bootstrap, Foundation, Tweeter Bootstrap, также очень полезны. Они уже определили наиболее часто используемые элементы веб-сайтов наряду с полным набором дополнительных инструментов, необходимых для его создания и развития.
Чтобы охватить наибольшее количество адресатов, стоит адаптировать свой сайт к меняющейся реальности. Сегодня каждый человек имеет доступ к Интернету практически везде. Мы все чаще используем мобильные устройства для просмотра веб-страниц, потому что они удобнее и всегда под рукой.
Правильно разработанный сайт облегчит навигацию, повысит его читабельность и доступность также на устройствах, которые появятся в будущем. Научиться создавать такие сайты вы можете у нас на курсах - Курсы кроссбраузерной адаптивной верстки сайтов в Москве. Обучение созданию адаптивных сайтов за 8 занятий.