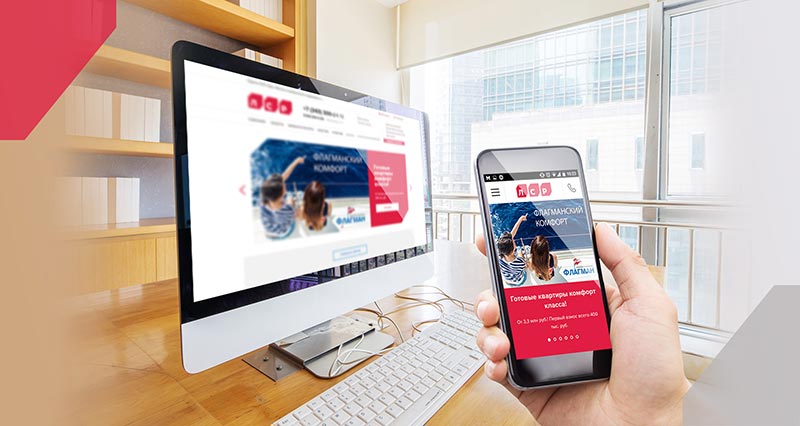
Мобильная версия сайта или адаптивный дизайн - что выбрать

Участие в мобильном рынке больше не выбор и не временная мода. Просмотр веб-сайтов на ходу стал обычным явлением, а количество пользователей смартфонов и планшетов постоянно растет и не собирается останавливаться. Если вы не верите статистике, просто осмотритесь по дороге на работу, в паб или куда угодно. Практически везде можно увидеть людей, использующих смартфоны, то есть потенциальных получателей вашего предложения в интернете.
Что если вы столкнетесь с внедрением нового веб-сайта или текущий сайт обширен с точки зрения количества и разнообразия подстраниц и функциональности? Давайте подробнее рассмотрим адаптивный дизайн, то есть автоматическую адаптацию страницы к переменному размеру экрана.
Да, адаптивная версия определенно требует гораздо больше усилий, чем мобильная версия. Тестирование сайта на разных устройствах займет больше всего времени. Версия RWD — это один шаблон и один код, который должен хорошо работать со многими вариантами. Рынок мобильных устройств меняется каждый день и приходится применять универсальные решения.
Когда вы реализуете RWD на существующем сайте, дело становится еще сложнее. Вы работаете со старым кодом, часто много раз модернизированным и порождающим множество проблем. Время работы увеличивается, а навыки исполнителей должны быть достаточно высокими, чтобы соответствовать требованиям такого проекта. В мобильной версии и тесты, и работа со старым кодом не были проблемой — тесты ограничивались конкретными мобильными устройствами, и вы не вмешивались в старый код — создавали новый сайт с нуля.
Мобильная версия — это разделение двух миров — десктопного и мобильного. RWD - это единство. Все изменения, сделанные на веб-сайте RWD, автоматически отображаются на компьютерах, а также на смартфонах и планшетах. Кроме того, у пользователя есть один адрес веб-сайта. В мобильной версии вы должны разделить обе версии - через поддомен или отдельный каталог.
В версии RWD пользователь знает один адрес и находит адаптированный под него контент, и вам не нужно обновлять две страницы. Таким образом, вы экономите время на текущих изменениях. Размещать контент двумя способами на двух страницах, если вы не исправите его самостоятельно, — это пустая трата времени и денег. Конечно, можно разделить базу данных с двумя установками выбранной CMS или реализовать проприетарное решение, но это дополнительные сложности, с которыми не придется разбираться в RWD. Несомненным преимуществом RWD и упрощения управления контентом, особенно на часто обновляемых сайтах, является согласованность сайта.
Высокие позиции
Позиционирование — одна из самых популярных форм интернет-маркетинга. Высокие позиции в поисковых системах — цель многих владельцев сайтов. Оптимизация кода и контента сайта — один из столпов эффективного позиционирования.
Версия RWD является синонимом универсальности на различных устройствах. Мобильная версия прекрасно подходит для смартфонов и планшетов, но на рынке появляется все больше промежуточных устройств с нестандартными габаритами. RWD также готов к ним.
UX
Удовлетворение от использования веб-сайта является главной целью хорошего дизайна в соответствии со стандартами эффективного UX (пользовательский опыт). И мобильная версия, и версия RWD предоставляют ряд инструментов, позволяющих сделать использование веб-сайта максимально полезным для пользователя. В версии RWD можно добавлять, перемещать, масштабировать и скрывать элементы в зависимости от устройства пользователя, и это лишь базовый набор возможностей.
В мобильной версии все элементы предварительно адаптированы к мобильному отображению, а элементы не адаптируются «на лету» к заданному устройству. Например, мобильная версия меню не изменится на десктопную на мобильном устройстве, даже если пользоваться сайтом будет удобнее. Удобство использования мобильной версии имеет свои ограничения.
Освойте навыки адаптивного веб-дизайна на нашем курсе: Компплексный курс по веб-дизайну и Bootstrap, основы адаптивной верстки сайтов.